两个div并排显示
今天用Dreamweaver里的一个模板的时候,发现里面第一行的两个div不能显示在一行
就是这样,输入下面的文字就会换行。
想到两个解决办法:
1.源代码中有一句display:block会使得换行的发生,删除即可
2.利用绝对定位
新建一个css,使用position:absolute,也是可以的。
3.最终的修改方案
把position:absolute去掉
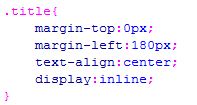
修改css如下图,直接用方法2,使用绝对定位不能使得div里图片居中。这里使用了display:inline使得两个在一行。
以上,所有
2017/1/30